HyperAI の概要
不幸な人のことは忘れてください。優れたブラウザを開発している人はまだいます。
最近、エンジニアのグループは、tensorflow.js コア フレームワークに基づいてブラウザ上で実行できる顔認識 API-face-api.js を開発しました。これは、複数の顔を同時に認識できるだけでなく、より多くの非専門的な AI エンジニアが低コストで顔認識テクノロジーを使用できるようにします。
顔認識の原理
face-api.js は、Tensorflow.js コアに基づく JS フレームワークで、3 種類の CNN を使用して顔認識と顔の特徴検出を実行し、画像内の人物を識別します。
多くの画像認識技術と同様に、この技術の実装原理は、データベースを照合して最も類似性の高い画像を見つけて結果を出力することです。ただし、face-api.js は 1 つの画像内の複数の顔を同時に認識できます。
一般的な顔認識技術の動作原理は次のとおりです。エンジニアはまず、名前やその他の情報がマークされた多数の画像をシステムに入力し、データトレーニングセットを構築します。次に、認識されたオブジェクトをテストセットとして使用して、認識されたオブジェクトと比較します。トレーニングセット内の画像。
2 つの画像間の類似度が閾値に達した場合は結果が出力され、それ以外の場合は「不明」が出力されます。
face-api.jsの実装原理
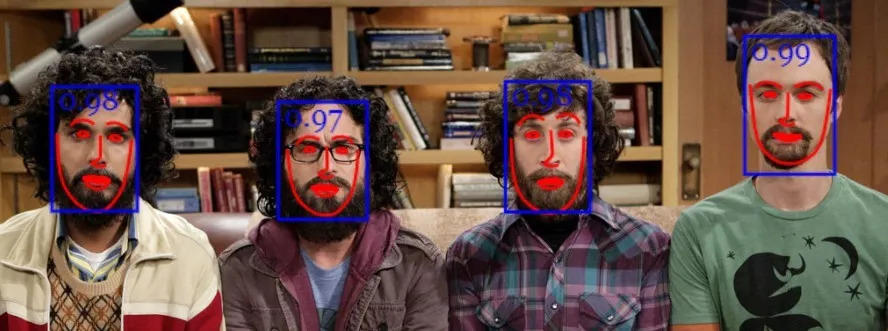
まず、顔検出が必要です。つまり、画像内のすべての顔が丸で囲まれます。
face-api.js は、顔検出に SSD アルゴリズム (Single Shot Multibox Detector) を使用します。 SSD アルゴリズムは、ターゲット カテゴリを直接検出して境界ボックス (一般に b ボックスとして知られる) を決定できるマルチターゲット検出方法であり、認識精度を向上させるだけでなく、認識速度も向上します。
SSD は、MobileNetV1 に基づいて境界予測レイヤーが追加された CNN として理解できます。システムは、まず境界ボックスを通じて顔の輪郭を区切ってスコアを付け、画像が人間の顔に近づくほどスコアが高くなり、それによって顔以外の画像コンテンツが除外されます。

精度を確保するには、テスト セットに入力される画像が顔の中心に配置される必要があるため、顔の境界線を揃える必要があります。この目的を達成するために、face-api.js は単純な CNN を使用して顔画像の 68 個のランドマーク ポイントを見つけ出し、顔認識の次のステップに備えます。

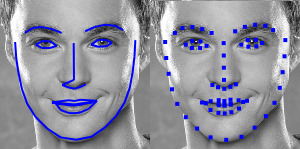
図例
ランドマーク ポイントを通じて、システムはさらに顔の画像を決定できます。次の図は、位置合わせ前 (左) と位置合わせ後 (右) の顔位置合わせの効果です。

顔の位置合わせのレンダリング
明らかに、位置合わせ後は顔に関係のないものが少なくなり、システムの認識精度の向上に役立ちます。
顔認証の実装
顔の輪郭を描いた後、顔認識が始まります。
プログラムは、位置合わせされた顔を、以下に基づいて顔認識深層学習ネットワークにフィードします。 レスネット-34 アーキテクチャ、Dlib ライブラリによる顔検出。この技術は、顔の特徴を顔記述子 (128 個の値を持つ特徴ベクトル) にマッピングします。このプロセスは、多くの場合、顔埋め込みと呼ばれます。
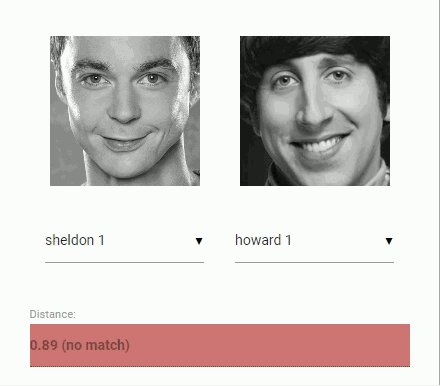
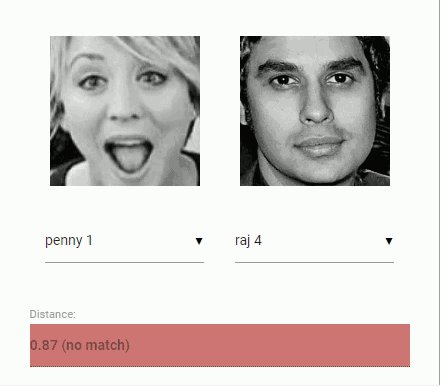
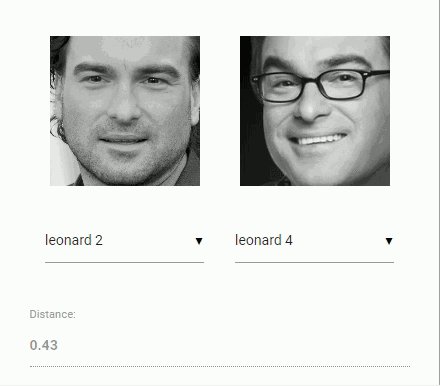
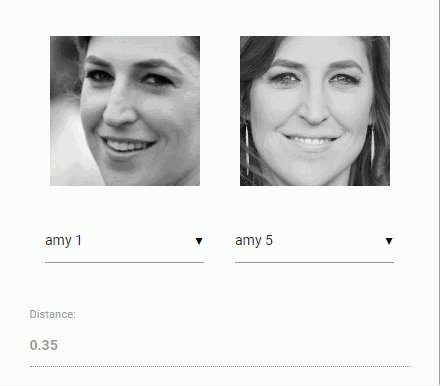
その後、プログラムは各画像の顔記述子の類似性をトレーニング セット内の顔記述子と比較し、しきい値に基づいて 2 つの顔が類似しているかどうかを判断します (150 × 150 ピクセルの顔画像の場合、しきい値は 0.6)より適切です)。
ユークリッド距離 (ユークリッド計量) は類似性の測定に使用でき、その効果は非常に優れています。実際の効果は以下の gif 画像で確認できます。

話は安いです、コードを見せてください!
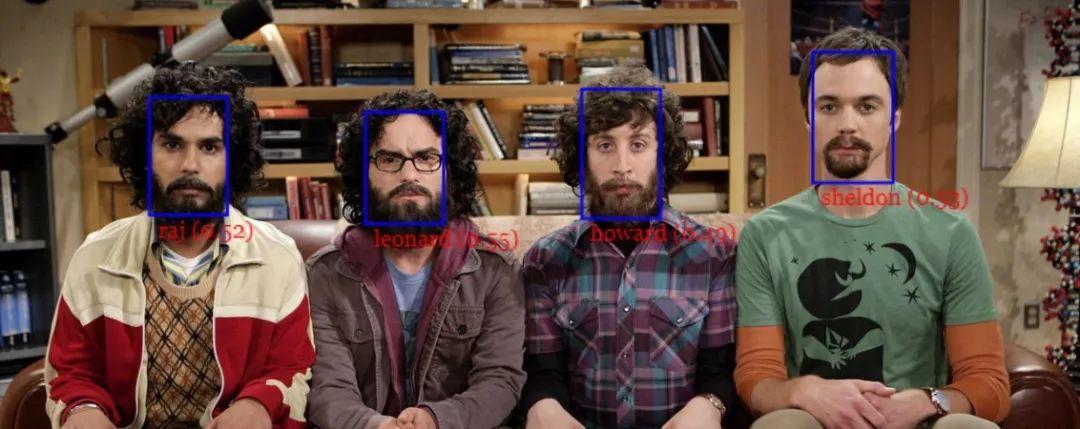
理論的な知識を紹介した後、実際のプロセスを見てみましょう。次の画像が入力画像として使用されます。

ステップ 1: スクリプトを取得する
最新のスクリプトは dist/face-api.js から入手できます。

NPMからも入手可能です:

ステップ 2: データモデルをロードする
モデル ファイルは、Web アプリケーションの静的リソースとして使用することも、ファイル パスまたは URL を指定して他の場所にマウントすることもできます。
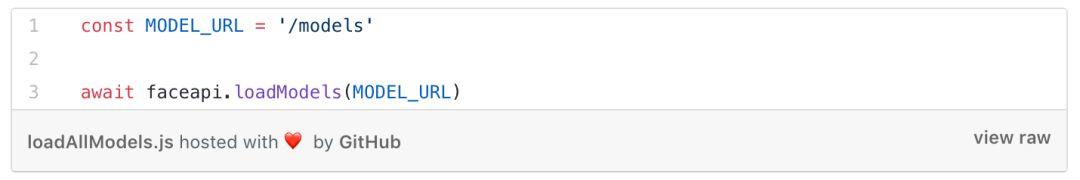
モデルが public/models ディレクトリにあると仮定します。

特定のモデルをロードする場合は次のようになります。

ステップ 3: 完全な説明を取得する
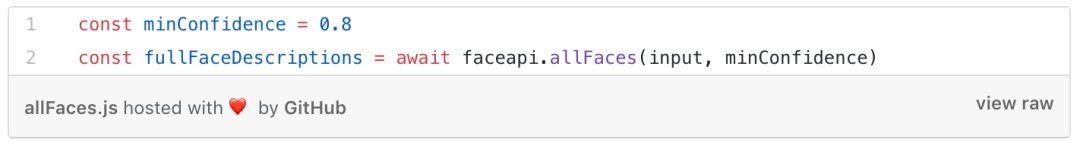
HTML 画像、キャンバス、ビデオはすべてネットワークへの入力として使用できます。入力画像、つまりすべての顔の完全な説明を取得する方法は次のとおりです。

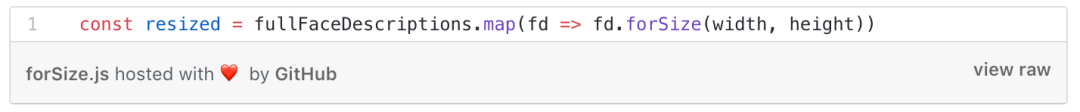
顔の位置と特徴を自分で選択することもできます。

HTML キャンバスで境界線を表示して、結果を視覚化することもできます。


顔の特徴は次のように示されます。

これで、入力画像内の各顔の位置と記述子を計算できるようになり、参照データとして機能します。
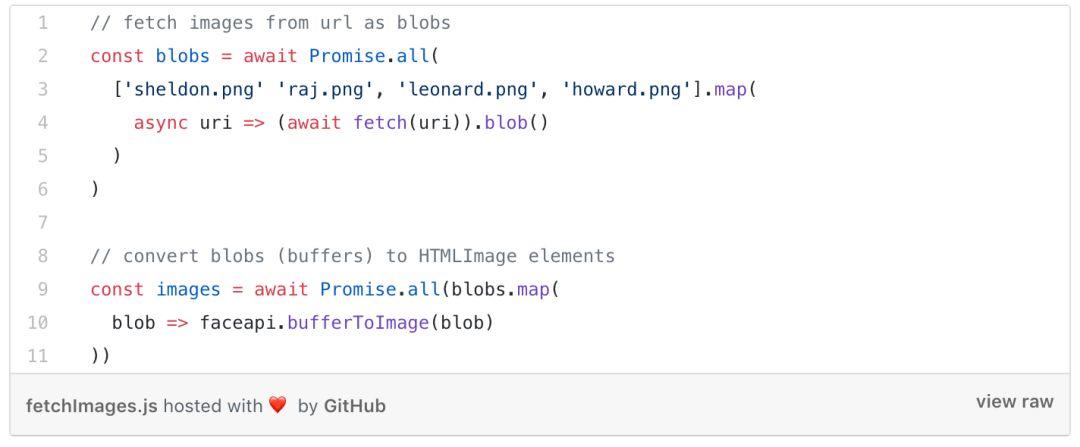
次のステップは、画像の URL を取得して使用することです。 faceapi.bufferToImage HTML 画像要素を作成します。

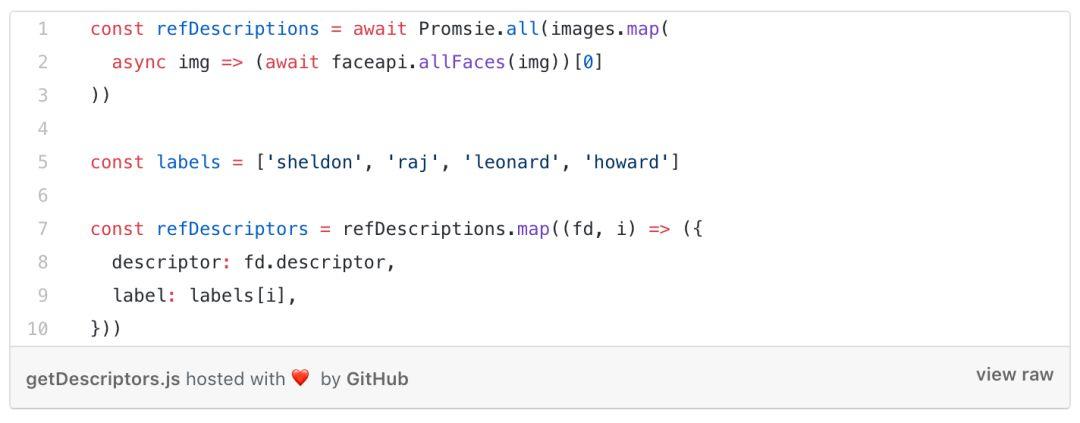
顔の位置を決定し、各画像の記述子を計算します。

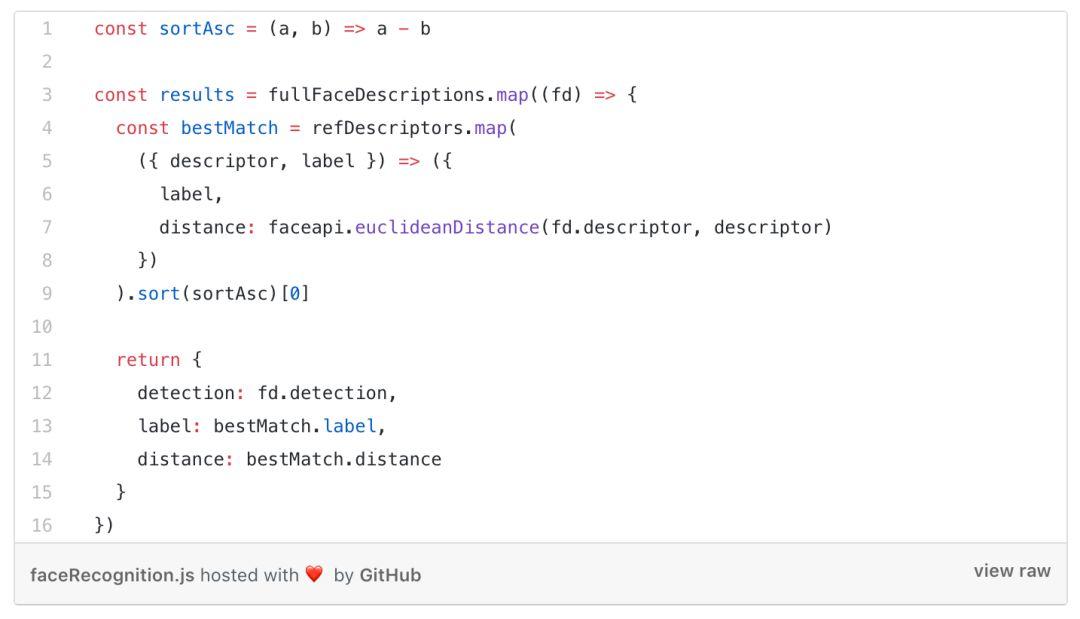
次に、入力画像の顔記述子を反復処理し、参照データ内で最も類似した記述子を見つけます。

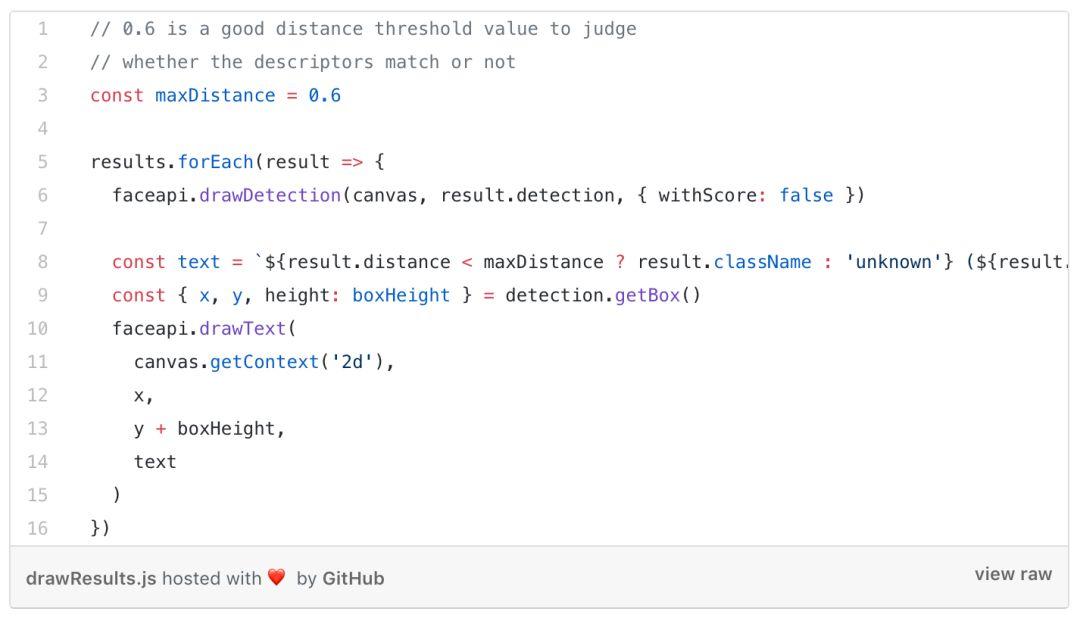
ユークリッド メトリクスを介して入力画像内の各顔に最もよく一致するものを取得し、境界線とそのラベルを HTML キャンバスに表示します。


これが face-api.js の顔認識プロセス全体です。非常に簡単ですか?興味のある友人はぜひ試してみてください。実験結果や経験を私たちに送ってください。